MacにMAMPを使ってCakePHP3の環境を構築する手順についてです。
1 MAMPをインストール
こちらについては次の記事を参考にしてください。
stsa.hatenablog.com
2 MAMPのPHPのパスを通す
2.1 MAMPのPHPのパスを通す
MAMPを使ってインストールしたPHPにパスを通します。
パスの記述例は以下の通り。今回はMAMPにあるPHP7.2.1をパスに通します。
export PATH="/Applications/MAMP/bin/php/php7.2.1/bin:$PATH"
パスを通す手順について詳しくは以下の記事を参考にしてください。
stsa.hatenablog.com
確認コマンドは以下の通り。
php -v
次のようにCakePHP3が対応しているPHPのバージョンが表示されればOKです。

ちなみにパスを設定していて環境変数を壊してしまった人は以下の記事を参考にしてなおしてください。
stsa.hatenablog.com
3 Composerをインストール
3.1 コマンドを実行してComposerをインストール
コマンドを実行してComposerをインストールします。
$ curl -sS https://getcomposer.org/installer | php
次のように出れば成功です。

3.2 Composerを移動
Composerをパスが通っている場所に移動します。
$ mv composer.phar /usr/local/bin/composer
3.3 Composerの動作確認
次のコマンドを実行します。
$ composer
次のように表示されれば成功です。

4 CakePHPをインストール
4.1 MAMPのhtdocsに移動
MAMPのhtdocsに移動します。
$ cd /Applications/MAMP/htdocs
4.2 cakePHPのプロジェクトを作成
cakePHPのプロジェクトを作成します。
プロジェクト名は「bookmarker」。
$ composer create-project --prefer-dist cakephp/app bookmarker
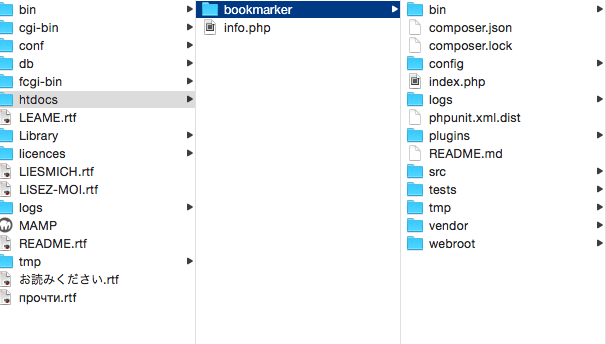
プロジェクトの作成が完了すると、次のようにファイルが作成されています。

5 動作確認
5.1 MAMPを起動してサーバーを起動
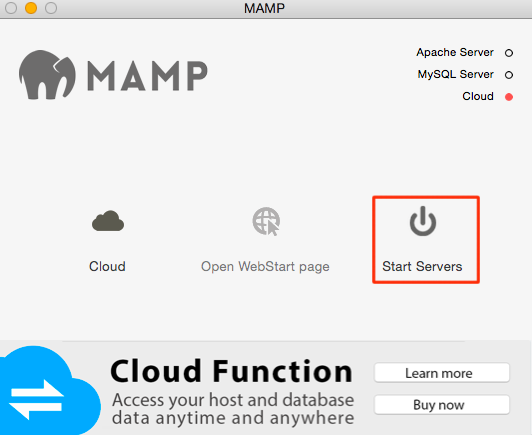
MAMPを起動してサーバーを起動します。
「Start Servers」を押します。

5.2 URLにアクセスして動作確認
URLにアクセスして動作確認します。
URLは以下です。
http://localhost/bookmarker/
次のような画面が表示されれば成功です。

以上、MacにMAMPを使ってCakePHP3の環境を構築する手順についてでした。
関連記事
stsa.hatenablog.com