今日はSalesforceのApexを使ってみたのでそのことについてです。
ちなみにSalesforceのApex(エーペックス)はSalesforce専用のプログラミング言語です。
最初はApexだけやってみようと思って始めたのですが、Apexだけだと使い方がよくわからなかったので
結果的にVisualforceとLightningページもやってみたになりました。
結果的にやってみた内容を書くと、
Lightningページを作成 > LigntningページにVisualforceのコードを埋め込み > VisualforceからApexクラスを呼び出し
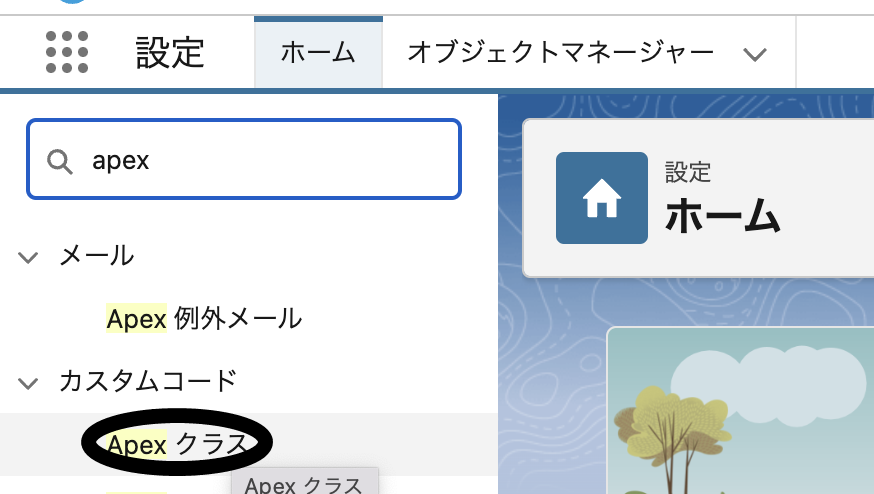
設定>Apexクラスで開けます。

新規で作成できます。

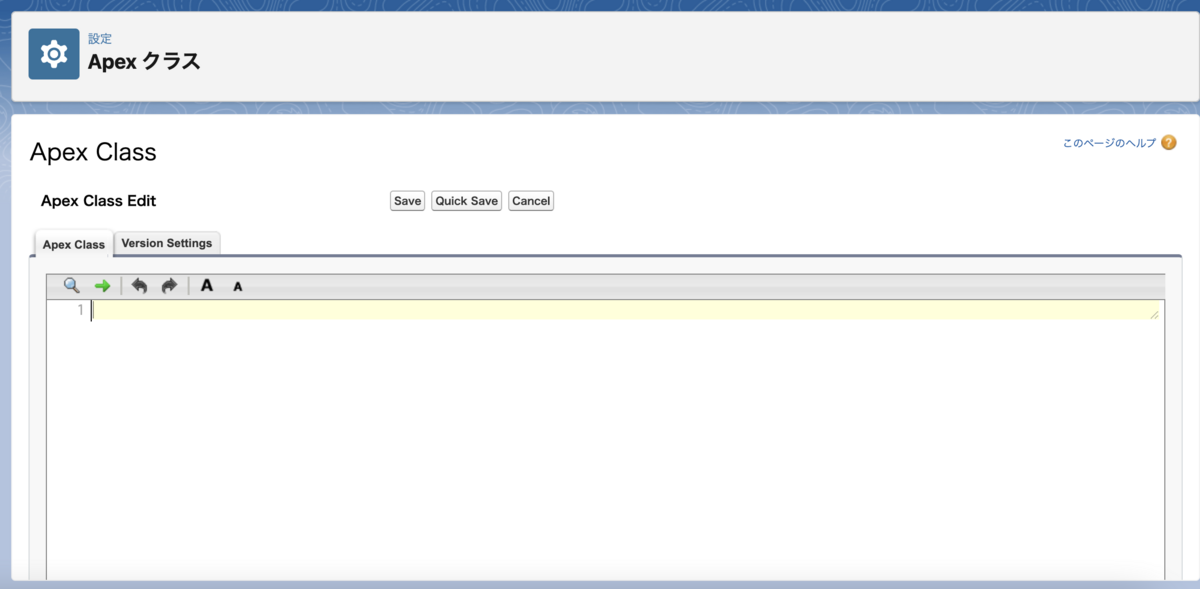
すると次のような画面が出ます。

さて、何を書いていいのかわかりませんwww
なのでテキトーにHello Worldするクラスを作ってみます。
public with sharing class NewOne { //変数宣言 public String content { get;set; } //コンストラクタ public NewOne(){ content = 'Hello World'; } }
さて、ApexはJavaに似ていると言いますが似ていますね。
しかし知らないキーワード「with sharing」が出てきました。
with sharingとwithout sharingはApexで使用するアクセス修飾子。
これらを使用するとApexの実行をユーザモードにするかシステムモードにするかを定義することができます。
with sharing:ユーザモードでの実行となり、共有ルールが適用される。
without sharingは:システムモードで実行となり、共有ルールは適用されない。
ちなみにsaveしてみると下記のような画面になりました。

次にVisualforceページを作成します。
VisualforceはSalesforce独自のWebフレームワークであり、主に専用の画面を開発するために使われる。
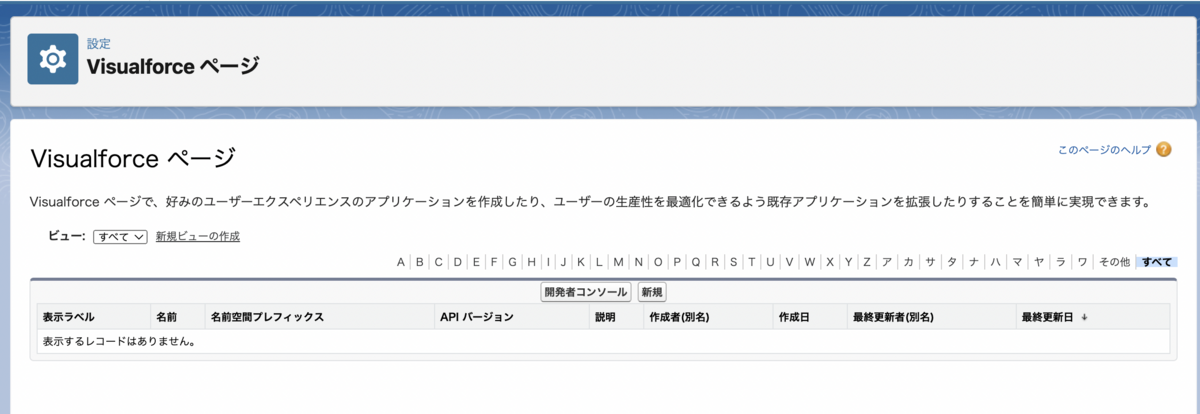
設定>Visualforce ページで開く。

Visualforce ページ

下記のようなコードを書いてみる。(後の手順で書き換えます。)
チェックを入れていないとダメみたい。

<apex:page > hello world </apex:page>
では次に、Lightningページを作成します。
何気にLightningページの作成も初めてです。
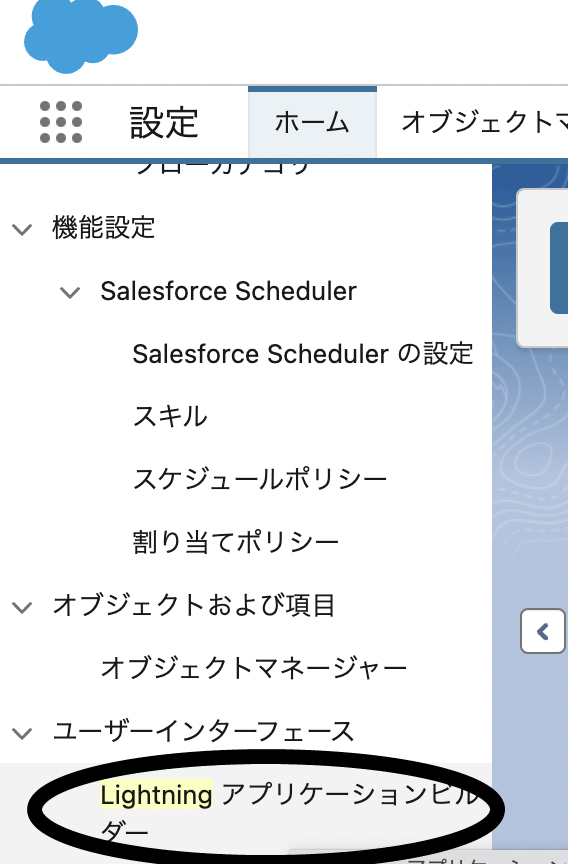
Lightningアプリケーションビルダーを開く

新規で作成する

コンポーネントからVisualforceを探してマウスで持っていく。
Visualforceページ名のところに作成したページ名が選べるようになる。

選んでみたら下記のようになる。

あとは保存して有効化してみる。

testで検索したら出てくるようになる。

選択すると作ったページが表示される。

では、最初に作ったNewOneクラスを呼び出すように編集してみる。
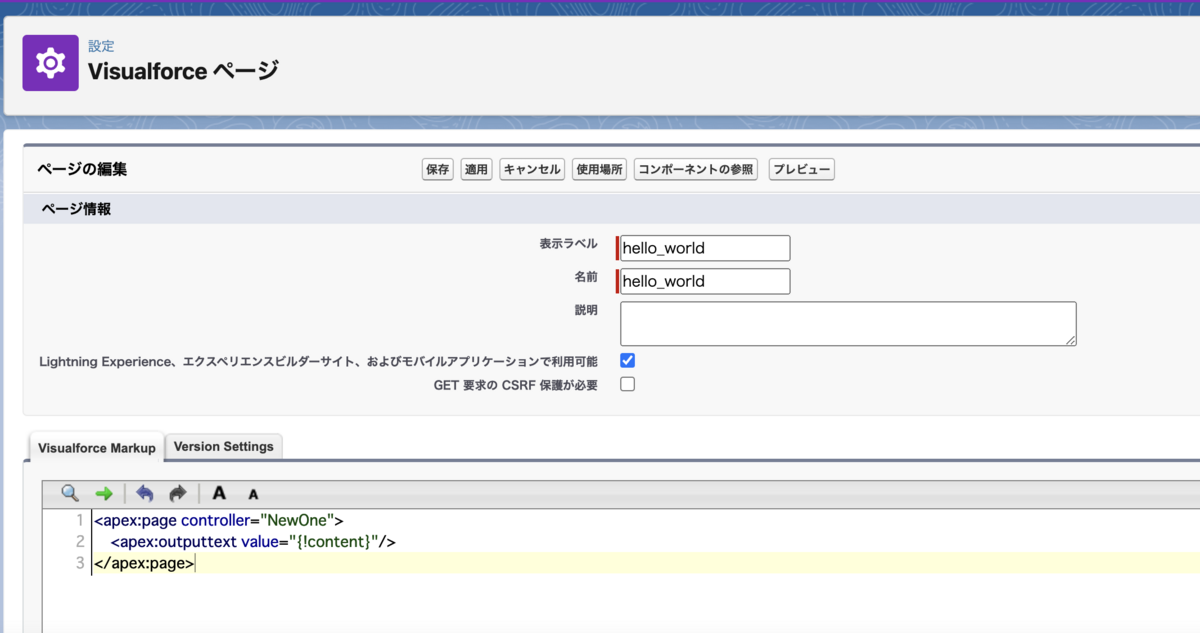
Visualforce ページを再度開き下記のように編集する。
意味は作成したNewOneクラスを呼び出し、contentの値を表示する。

もう一度testを開いてみる。
するとHello World111になっている。(ちょっとわかりづらかったですね。)
これはApexのクラスで設定したもの。

以上、Apex+Visualforce+Lightningページをやってみたでした。