Chromeのデベロッパーツールでフィルムストリップ表示する方法についてです。
Chromeのデベロッパーツールでフィルムストリップ表示を使用すると、ページのレンダリングのスクリーンショットと時間を始めから終わりまで表示することができます。
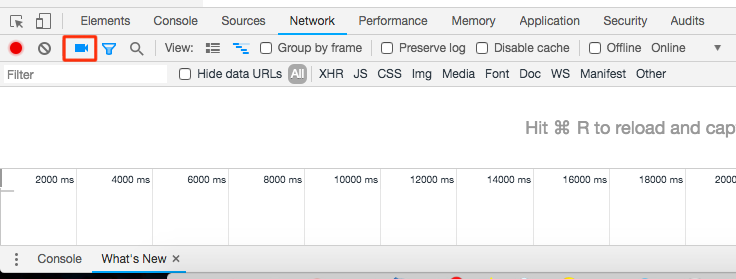
まずは、デベロッパーツールを起動し、「Network」パネルを選択します。

次に、カメラアイコンをクリックします。

最後にページをリロードします。
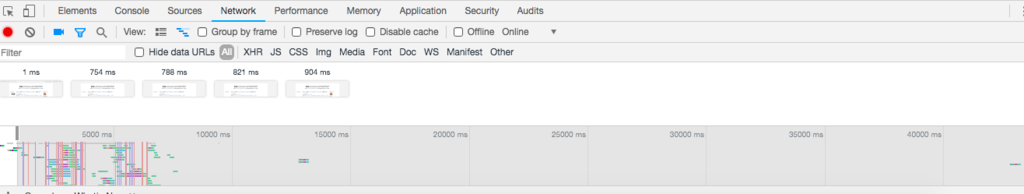
すると、次のようにページのレンダリングのスクリーンショットと時間を始めから終わりまでが表示されます。