本日は、Visual Studio Code (VS Code)でSalesforceの環境構築する手順について書いてみたいと思います。
SalesforceでVisualForceやApexのコードを書くときにVS Codeを使われていることを知ったので環境構築してみました。
1 Salesforce CLIのインストール
下記からダウンロードして進めていきます。
とくにハマりどころはなかったのでキャプチャだけ。
developer.salesforce.com





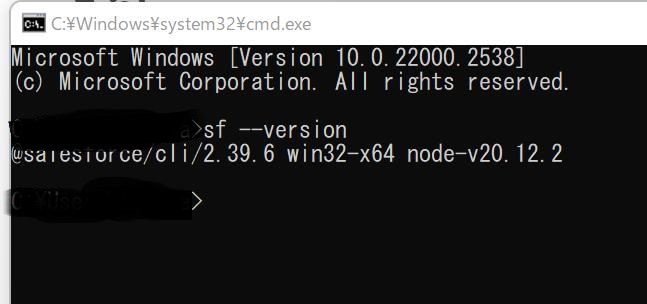
コマンドプロンプトでsf --versionを実行して表示されればOK

2 Visual Studio Code (VS Code)のインストール
下記からダウンロードします。
ここもとくにハマりどころはなかったのでさっと行きます。
code.visualstudio.com


3 VSCodeの日本語化
ダウンロードした段階ではVSCodeは日本語ではないため、日本語化ツールをインストールする。
VSCodeを立ち上げた画面の左側にある拡張機能をクリックする。

検索欄に入力して「Japanese Language Pack for VS Code」をインストールする。

インストールが終わると、右下に[Change Language and Restart]と通知がでるので再起動する。

4 Salesforce Extension Packのインストール
検索欄に入力して「Salesforce Extension Pack」をインストール

5 プロジェクトの作成
[Ctrl + Shift + P]でコマンドパレットを開いて[>SFDX: Create Project with Manifest]を入力する。

「標準」を選択する
適当なプロジェクトフォルダ名を付ける。
ちなみにいろいろな開発環境で開発(複数のsandboxで開発)したりするときはこのプロジェクト名がどの環境なのかがわかるようにしておくとよいらしい。
すると下記のように作られVSCode上のフォルダ一覧でも今作成したものが表示される。


ちなみにVSCODE上で「SFDX プロジェクトを開いていない場合、sObject の擬似クラスを生成できません。」
というエラーが出るが、調べてもわからなかったので無視。
6 Salesforce組織への接続
Salesforce組織とVSCodeを接続する。
[Ctrl + Shift + P]でコマンドパレットを開いて[>SFDX: Authorize an Org]を選択する。

今回はプライベートのdeveloper環境をつなげているので標準で行く。
~.develop.lightning.force.com
を入力した。
するとブラウザが立ち上がるのでログインする。

うまく認証ができると下記のようになる。

VS Codeでも認証ができた旨のメッセージが出る。

雲マークを押すと組織のソースの一覧などが見れるようになる。

その後、タグのマークを押すとソースが取れる。

おまけ
ソースを編集して組織に変更を加えてみる。
元のソース

VS Codeから編集

右クリックして、このソースを組織にデプロイする。

デプロイして、画面上から確認するとちゃんと反映されてました。

以上、Visual Studio Code (VS Code)でSalesforceの環境構築する手順についてでした。